Geographical Computation
02. Getting a Working Map
Map Setup
Now that we have the basic setup done we now will work on getting being able to display the map, to do this we first need to set up a div to contain it in the body like so,
<div id="map-container"></div>
We will come back and add more here later but this is enough for now.
Now we will want to add some css to styles.css, the css I have is as follows,
html, body, #map-container {
height: 100%; width: 100%; margin: 0; padding: 0;
}
This is to make the map div, and hence the map, fill the whole screen.
Finally we can move onto actually getting the map, we will use Javascript for this so the next bit of code we need will be in script.js The layout for this code may seem odd but it will make more sense later on when we start adding more things so for now this is our javascript.
require([
"esri/map",
], function(
Map
){
// Make a new map in our div container
let map = new Map("map-container", {
basemap: "hybrid",
center: [-6.5965, 53.3819],
zoom: 16
});
});
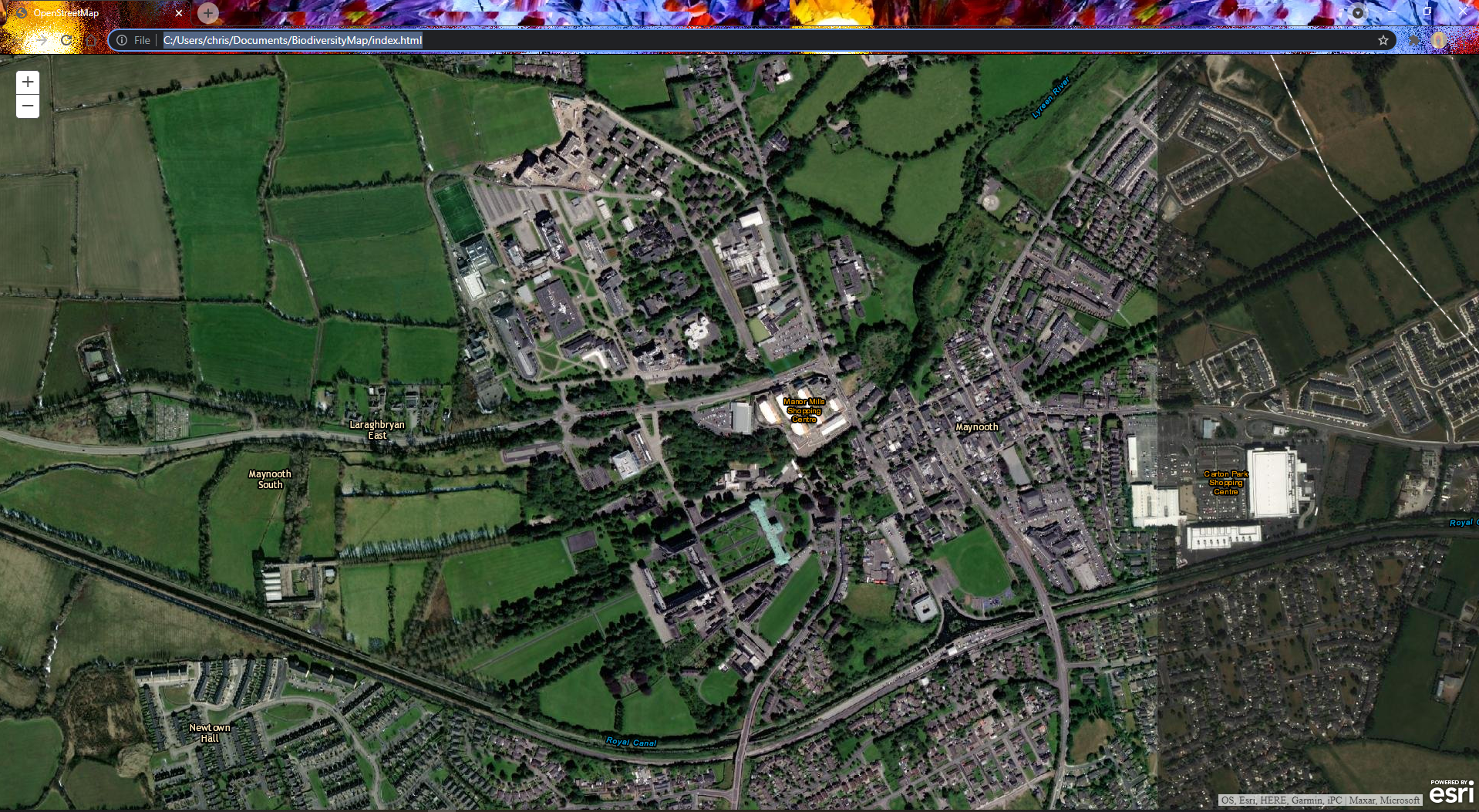
This js imports the map object from the api and uses it to make a new map cantered on the university. If you open index.html in your browser now you should see something like this.
 There are multiple basemaps that you can experiment with here by changing the basemap string passed into the map object, you can see what they are here.
There are multiple basemaps that you can experiment with here by changing the basemap string passed into the map object, you can see what they are here.
Created by: John Yeomans