Geographical Computation
06. Layer Controls
Layer Controls
Now ther final part of this project is to add controls to show and hide the layers. The forst thing that we need to do is add a container box in our html file to contain the controls like so,
<div id="map-container">
<div id="controls">
<div>Show Layers</div>
<input type="checkbox" id="flowerLayer" checked>
<label for="geodesic">Flowers</label>
<svg height="20" width="20">
<path fill='#fc60b1' d="M 5.12 10 Q 7.4711 11.8839 6.3426 13.4372 Q 7.4711 11.8839 9.9894 13.5378 Q 8.9242 16.3561 7.0982 15.7628 Q 8.9242 16.3561 8.1295 19.2622 Q 5.12 19.12 5.12 17.2 Q 5.12 19.12 2.1105 19.2622 Q 1.3158 16.3561 3.1418 15.7628 Q 1.3158 16.3561 0.2506 13.5378 Q 2.7689 11.8839 3.8974 13.4372 Q 2.7689 11.8839 5.12 10 Q 7.4711 11.8839 6.3426 13.4372 z" />
</svg><br />
<input type="checkbox" id="treeLayer" checked>
<label for="geodesic">Trees</label>
<svg height="20" width="20">
<path fill='#00a606' d="M 17 18 L 17 22 L 15 22 L 15 18 Z L 10 19 L 15 15 V 15 L 15 15 L 11 16 L 15 13 V 13 L 13 13 L 16 11 L 19 13 L 17 13 V 13 L 21 16 L 17 15 V 15 L 22 19 L 17 18" />
</svg><br />
<input type="checkbox" id="waterLayer" checked>
<label for="geodesic">Water</label>
<svg height="20" width="20">
<path fill='#0060fa' d="M 17 13 L 15 16 C 14 18 15 19 17 19 C 19 19 20 18 19 16 L 17 13" />
</svg><br />
<input type="checkbox" id="grassLayer" checked>
<label for="geodesic">Grass</label>
<svg height="20" width="20">
<path fill='#18a300' d="M 12 19 L 25 19 L 23 13 L 22 16 L 21 10 L 20 16 L 19 13 L 18 16 L 17 12 L 16 16 L 15 11 L 14 16 L 13 13 L 12 19" />
</svg>
</div>
</div>
Now we will want to add a bit of css for styling,
#controls {
background: #fff;
box-shadow: 0 6px 6px -6px #999;
color: #444;
font-family: sans-serif;
height: auto;
left: 1em;
padding: 1em;
position: absolute;
top: 1em;
width: auto;
z-index: 40;
}
#controls div {
padding: 0 0 1em 0;
}
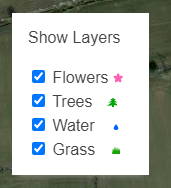
Now we should have something that looks like this,

but it wont do anything just yet we still need to add its functionality in our javascript like so,
function updateLayers() {
if (document.getElementById("flowerLayer").checked) {
flowerLayer.show();
} else {
flowerLayer.hide();
}
if (document.getElementById("treeLayer").checked) {
treeLayer.show();
} else {
treeLayer.hide();
}
if (document.getElementById("waterLayer").checked) {
waterLayer.show();
} else {
waterLayer.hide();
}
if (document.getElementById("grassLayer").checked) {
grassLayer.show();
} else {
grassLayer.hide();
}
}
document.getElementById("controls").addEventListener("click", updateLayers);
This should go in our on load block so it gets attached one everything is loaded.
Created by: John Yeomans