MIT App Inventor
03. More Information on the Designer Section
Designer Section
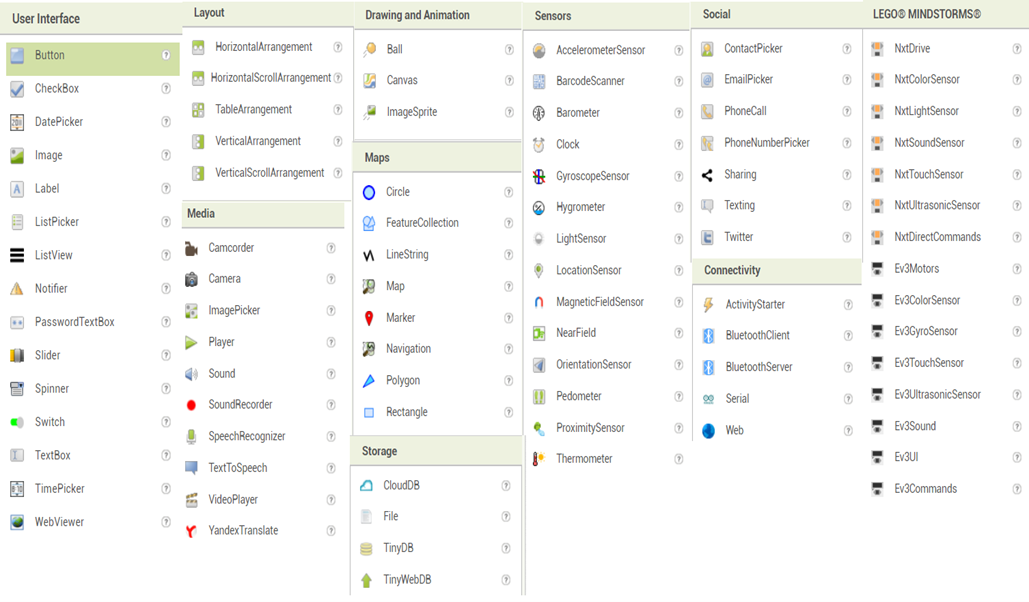
Notice that in that in the Designer Section, there are many components available in the Palette column. Though I will be giving you a Cheat Sheet of Components and Blocks to read in the few next sections. I thought it would interesting for me to put into detail about each section available in the Palette column.
- Layout Components: The Layout Components is used decide in whether the app will be used in a vertical or a horizontal.
- Media Component: The Media Component is where the user can use any component which requires the use of external devices (i.e. a camera or a text to speech) for their amazing app to work.
- Drawing and Animation Component: The Drawing and Animation Component is a fundamental section in MIT App Inventor. You can use these to create a picture or the background for an amazing game!.
- Maps Component: Used to create a maps and manipulate any sections of a map.
- Sensors Component: This section is used to create and sensors such as Clocks or GPS for your app. Though most of them will be non-visible and will not be seen in the app.
- Social Component: This section is used to promote any social media sites you or your group has or any hypothetical social medias you need to use for your app
- Storage Component: If you want to store any files in a database or in a file you can use this!
- Connectivity Component: If you want to use any Bluetooth or any web browser features then you should use this!
- LEGO® MINDSTORMS®: This is if you want to use any components create by LegoMindstorms

Download the Cheat Sheet in by clicking this Link for more information about the Designer Page.
Created by: Ryan Orimaco