MIT App Inventor
05. Creating your first Game
Creating a Rocket Ship Game.
So for your first game in the MIT App Inventor, we will create a Rocket Ship Game. The game will consist of you the user moving a Rocket ship left to right, and shooting a UFO with a bullet.

Step 1) Creating the Background for the Game.
Before starting off in building the Rocket Ship game. We need to create the background. So we will add the following in the Designer:
| What Component to get? | Where to find it? | What shall we call it? | Any behavioural changes? |
|---|---|---|---|
| Canvas | Drawing And Animation Palette | Canvas1 | Height: Fill Parent Width: Fill Parent BackgroundColor: Black |

Step 2: Create Rocket Ship, UFO, Bullet and Clock
Now we need to create a the Rocket Ship, UFO, Bullet and Clock. Rocket Ship is needed to gain or lose points, the bullet is used to shoot the UFO. The Clock will come in useful when we changing the speed of the UFO when the user reaches a particular score.
However for the Rocket Ship and the UFO we need to get some photos of it. So download this Link so get the Rocket Ship and UFO. So then in Designer we can add the following:
| What Component to get? | Where to find it? | What shall we call it? | Any behavioural changes? |
|---|---|---|---|
| ImageSprite | Drawing And Animation Palette | rocket | Picture:rocket.jpg X:150 Y:520 |
| ImageSprite | Drawing And Animation Palette | asteroid | Picture:asteroid.jpg X:110 Y:-14 |
| Ball | Drawing And Animation Palette | bullet | Radius: 8 X: Y:178 |
| Clock | Sensors | Clock1 | Timer Interval: 3000 |

Step 3: Create some coding for the components.
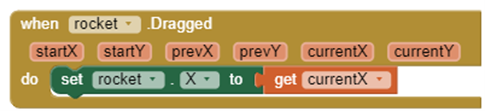
Step 3.1) The rocket ship must be moving left to right.
To ensure that the ship is moving from left to right, this means that rocket ship must dragged and can only move in an X axis direction (i.e., left to right). This is a simple procedure. Just tap currentX and get the currentX

Step 3.2) The bullets must not be visible.
This can be achieved by setting the bullets visibility as false when the screen is initialized.

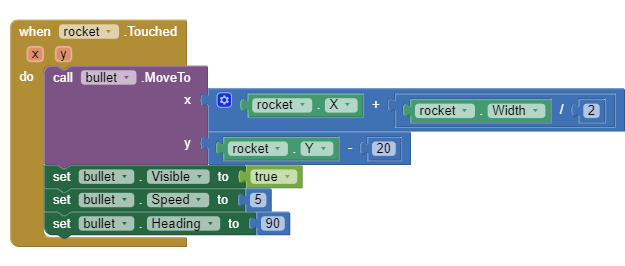
Step 3.3) When you choose a spot, the bullets must start firing up to the asteroid.
When the user chooses an X coordinate, this should mean that the bullets should start firing. Meaning that the bullet should now be visible, the speed should change, and the heading must go up (meaning heading must be at 90).**

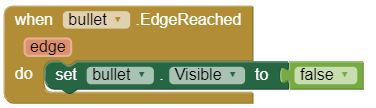
Step 3.4) What happens when the bullet is at the top or at the edge and I want to be invisible?**
This is simple. You just use EdgeReach and ensure that when the bullet is at the edge the set it so the bullet is not visible again.**

Step 4: Score
Remember that we added horizontal alignment? Well, this is now extremely important as we need it to add the score and button to reset the game. So, let us add the following components to HorizontalAlignment:
| What Component to get? | Where to find it? | What shall we call it? | Any behavioural changes? |
|---|---|---|---|
| Label | User Interface Palette | Score | FontBold: true Text: Coins |
| Label | User Interface Palette | numscore | Text: 0 |
| Button | User Interface Palette | Reset | Text: Reset |

Step 5) = The Score Code
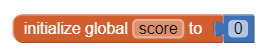
Step 5.1) Initialize the variable needed for the game.
Remember that in the game, we need to have a score keep track of how many asteroids the rocket has blasted. But for this to work we need to initialize a global variable to keep track of the score.

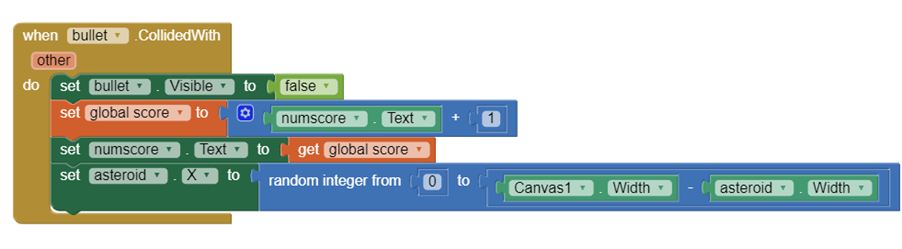
Step 5.2) Add a score into the game.
Remember that points all depend on how many times the bullets have collided with an asteroid. Each time the rocket’s bullet has blasted an asteroid it should gain a point. Meaning that the numscore must be updated, the bullet must not be visible again and we need to randomize where the asteroid should be replaced next.
When randomizing the position of the asteroid we need to recall that it shall on move from left to right and must move up and down. Meaning that we need to minus Canvas’ width and the asteroid’s width.

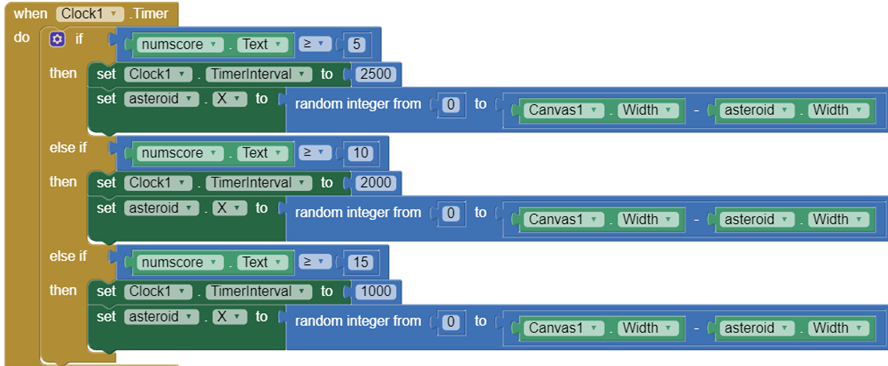
Step 5.3) Create a challenge.
When the score is greater than 5, the clock will get faster to allow the asteroid to move faster. This will keep getting faster when it reaches 10 and then 15. This also means we need to randomize the position of the asteroid.

Step 5.4) When the user clicks reset, score goes back 0.
Simple! We just set the text back to 0.

AND VIOLA YOU HAVE CREATED THE ROCKET SHIP GAME
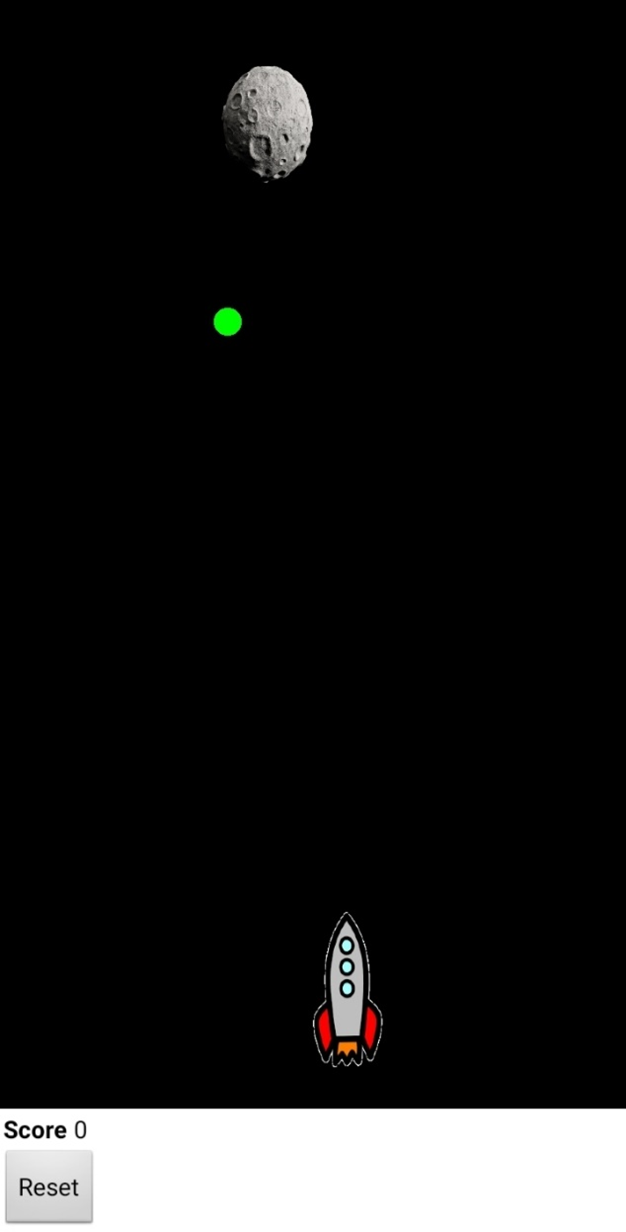
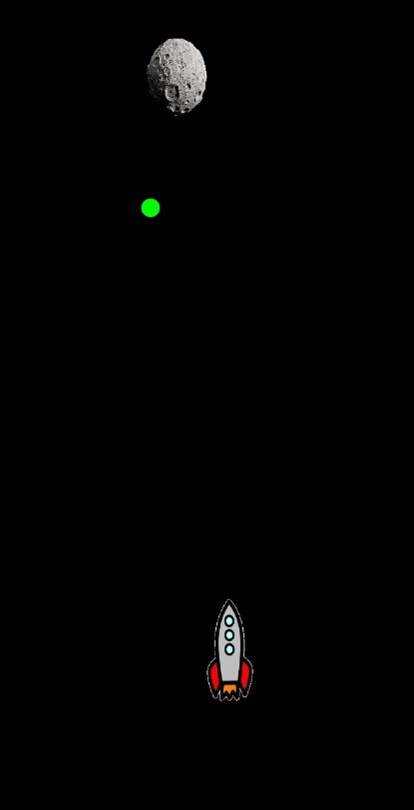
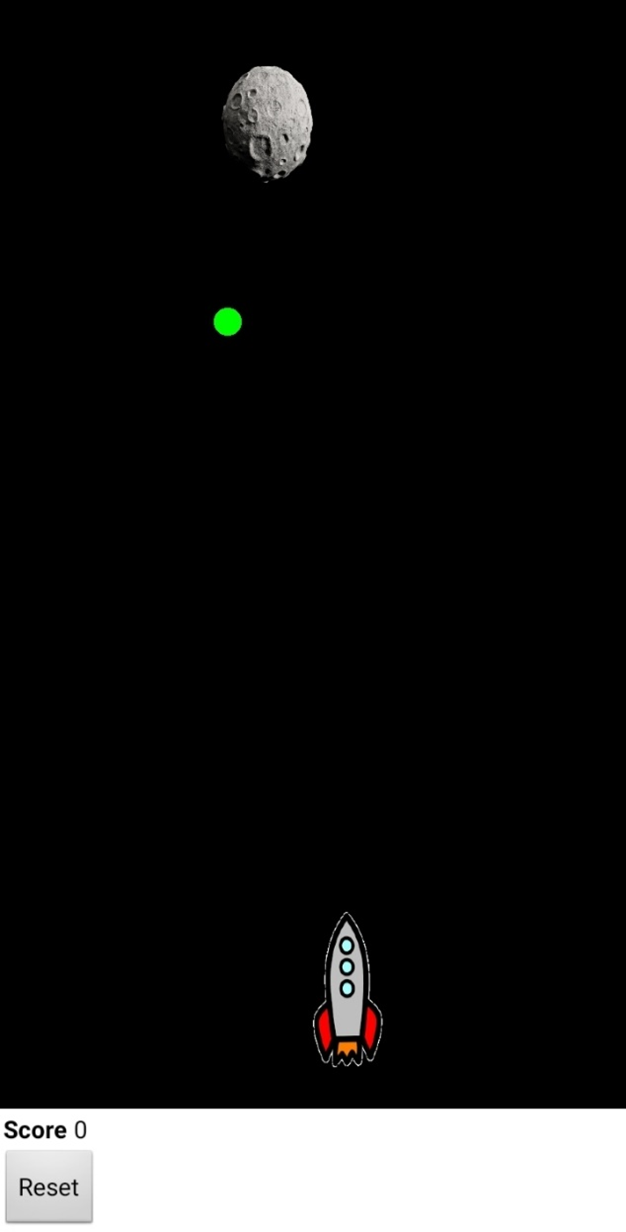
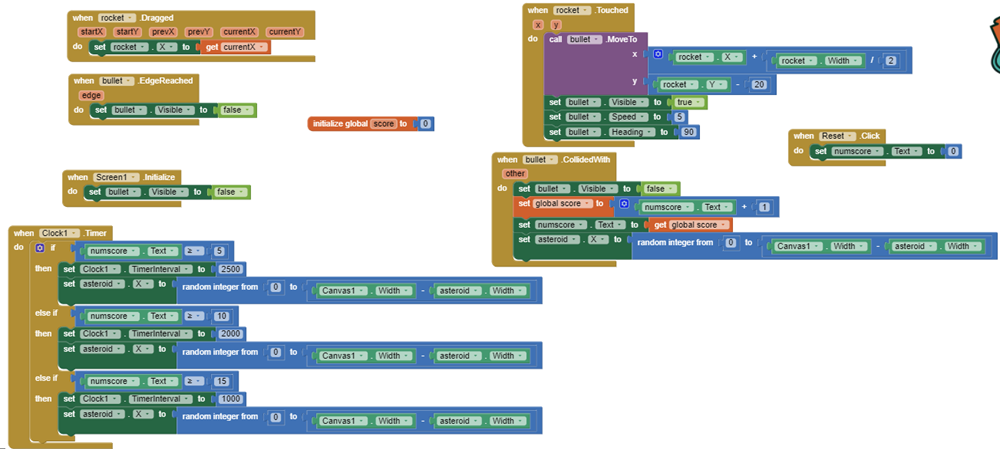
Final Game Looks Like.

This is what the final code looks like

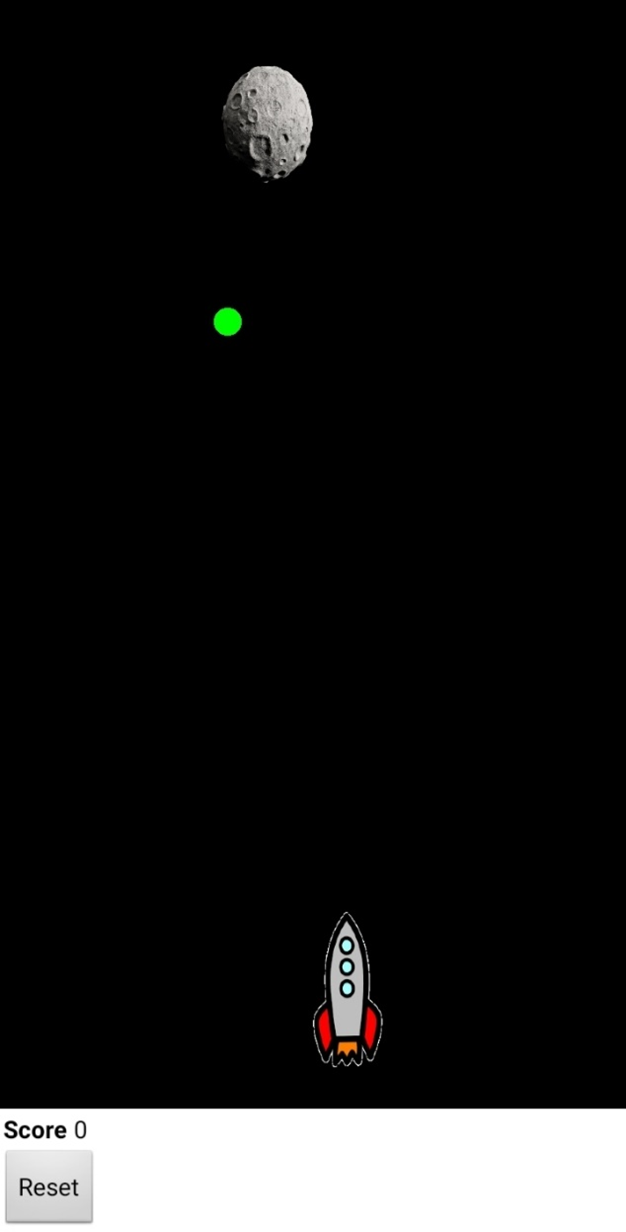
This is what the game will look.
Created by: Ryan Orimaco