MIT App Inventor
02. Creating Your First App
Introduction
Now that we have set up the necessary requirements let us create your first ever app. This app will simply consist of a button and when clicked it says "Hello World".

Step 1:
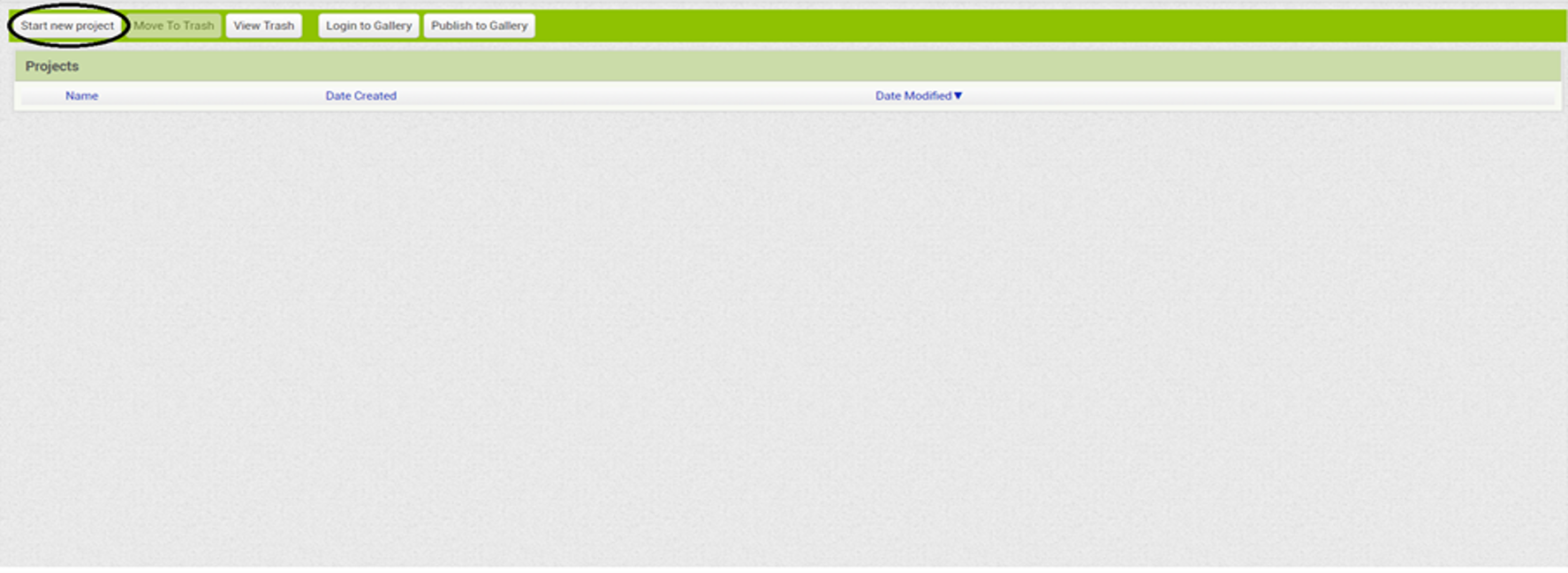
In the Projects page, on the top left side of the bar click "Start New Project" and name the Project "MyFirstApp" and click "Ok"

Step 2:
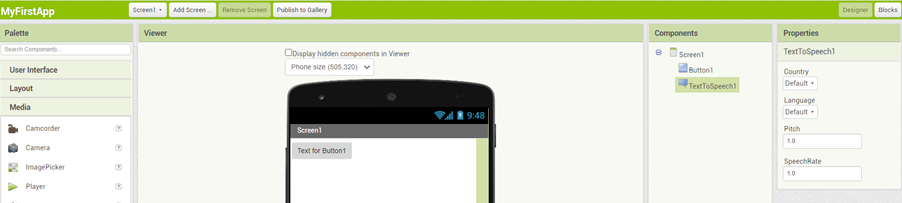
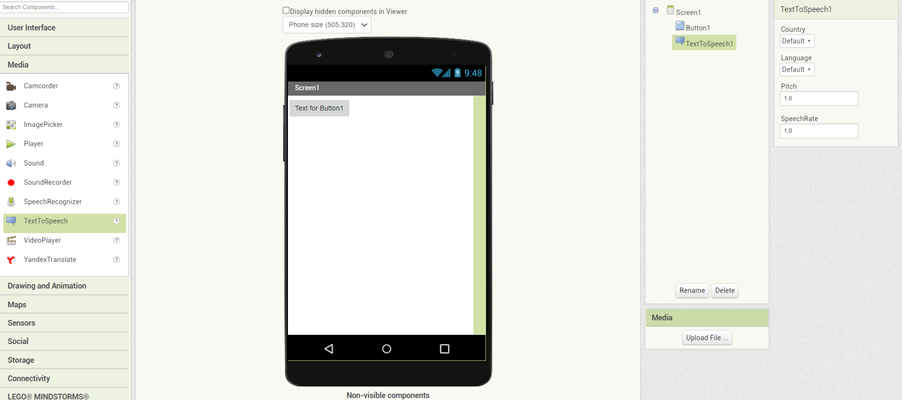
Notice after completing Step 1 you end up in a page containing a phone. This section is called the "Designer" section. This where you create the necessary functions for your app. There is a section called "Blocks" which you can click in. The "Blocks" section is where all the logic and the fun stuff in the code takes place!

Step 3:
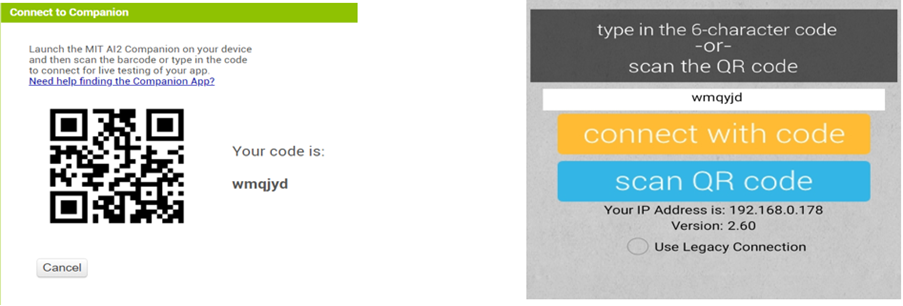
Now lets focus on testing the app. At the top there is a section called "Connect". Click that and click on "AI Companion". Notice that there is a QR Code or a 6 character password, in your phone or tablet go to the MIT App Inventor which you downloaded and either scan the QR Code or type the 6 character password. Notice you will have a screen present in your phone. You will see what wonders it does later on!
Note: Do not leave the MIT App in your phone at all times. If you do or connection has failed to work go back to your web browser click on "Connect" and click on "Reset Connect". And try Step 3 again.

GREAT LETS SET UP YOUR FIRST APP!
Step 4:
In the "Designer" section notice that there are 4 columns. Palette, Viewer, Components and Properties. Go to Palette, go to "User Interface", find the "Button" component, click it and drag it to Viewer.

Now in Palette again go to "Media", find the TextToSpeech component, click and drag it to the Viewer.
Check your phone and see what happened in your phone

I will explain all of these components in the next session, in which you can also download a cheat sheet.
Step 5:
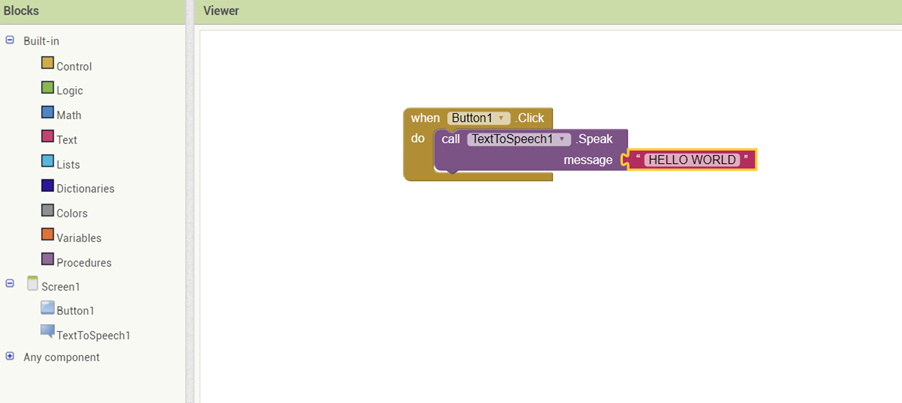
Now lets see up the logic for the app. Go to "Blocks". Click on the following to get your first app working:
- In the Blocks column, go to Button1 click and drag "When Button1.Click" to Viewer.
- Go to TextToSpeech, click and drag "Call TextToSpeech.Speakmessage" to Viewer. Attach it to the "When Button1.Click"
- Go to Text section in the Blocks column, click and drag an empty "" block. Attach it to the "Call TextToSpeech.SpeakMessage". And type "Hello World"

Check what happens when you click the button in the MIT App Inventor App in your phone
Created by: Ryan Orimaco